Responsive web design se está convirtiendo en una tecnología que todos quieren utilizar para hacer sus sitios Web, ya que permite realizar un solo sitio Web que se adapta a cualquier equipo en que se cargue: computadores de escritorio, iPads o smartphones. En este artículo mostraré por qué la tecnología responsive web design no es adecuada para todos los casos
1. ¿Qué es responsive web design?
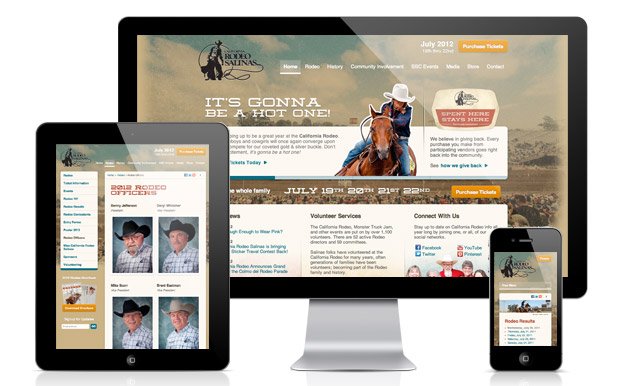
La tecnología responsive web design, también llamado diseño líquido o adaptable, permite a un sitio Web adaptarse al tamaño de la pantalla de cualquier dispositivo. Esto permite tener un solo sitio independiente del equipo en el que se esté cargando (computador de escritorio o smartphone).
Para los que estén interesados en el tema les recomiendo un artículo anterior que escribí en este mismo blog: 22 plantillas gratuitas con tecnología responsive web design.
En la práctica una empresa que quiera tener una presencia profesional en smartphones tiene dos opciones:
- Hace un dos sitio web: uno para los computadores de escritorio y otro para smartphones.
- Hace un solo sitio web con tecnología responsive web design que se vea bien tanto en computadores de escritorio como en smartphones.
2. ¿Cuándo utilizar responsive web design en un sitio web?
La tecnología Responsive Web Design es muy útil en los siguientes tipos de sitio Web:
- Blogs: los blogs tienen muchos beneficios de utilizar la tecnología responsive web design ya que muchas personas acceden al contenido desde dispositivos móviles. En el caso de mi blog (donde está leyendo este artículo), tengo el 25% de visitas desde dispositivos móviles.
- Sitios orientados a marca con estructuras simples: Los sitios web sin mucha complejidad también son adecuados para ser realizados con esta tecnología.
3. ¿Cuándo no utilizar responsive web design en un sitio web?
La tecnología Responsive Web Design no funciona de manera adecuada en los siguientes tipos de sitio Web:
- Periódicos electrónicos: Los periódicos electrónicos por la cantidad de contenido y complejidad deben tener dos portales uno para computadores de escritorio y otro para dispositivos móviles. Normalmente los portales para móviles solo presenta las noticias principales con una breve descripción.
- Tiendas electrónicas: Los sitios de comercio electrónico, como Amazon.com por ejemplo, generalmente manejan un portal móvil y otro para los equipos de escritorios. Estos tipos de sitios Web también serían muy complejos de navegar con un portal Responsive Web Design.
- Sitios complejos o con bastante contenido: Los sitios complejos también se vuelven muy complejos para navegar con tecnología responsive web design, en estos casos es mejor tener un portal móvil y otro para computadores de escritorio.
Para terminar les dejo una pregunta:
¿Considera que la tecnología responsive web design funciona en todos los casos?
Quedo atento a sus respuestas.
Nota: Imagen tomada de Loftyword.com


15 Comentarios
Excelente artículo, conciso. Estimado Juan Carlos, ¿tendrás algunas ligas donde podamos aprender acerca de esta tecnología? Saludos y felicidades por tu blog
Hola Andrés,
Te dejo dos artículos sobre el tema:
https://www.juancmejia.com/diseno-web/22-plantillas-gratis-responsive-web-design-para-wordpress-joomla-y-drupal/
http://www.ecbloguer.com/marketingdigital/?p=2635
Saludos,
Juan Carlos
Hola Juan Carlos.
Yo creo que el Responsive Design siempre funciona mejor a la hora de diseñar para otros dispositivos que la de hacer dos versiones distintas.
Por supuesto que será más complejo hacerlo en algunos casos -concretamente los que mencionaste en el post-, pero la cuestión es que, definiendo algunos tamaños de pantalla como referencia (cuatro o cinco, los más representativos), con un diseño fluído tenemos la solución para un variado arco de dispositivos. E incluso ya tendremos resuelta la posible situación de que aparezca un nuevo tamaño de aparato que marque tendencia en el futuro.
Igualmente me pareció un buen post para aportar a pensar el diseño más desde lo conceptual, y no tanto desde lo visual.
Saludos!
Hola Eugenio,
Gracias por tu comentario.
Saludos,
Juan Carlos
Hola Juan:
Sobre la entrada, demasiado interesante no tenia idea de esto, todos los días se aprende algo nuevo, gracias.
Ahora me quiero disculpa comentar en este tópico que no tiene nada que ver, pero no encontré un mail de contacto, de verdad necesito saber aclarar algo.
Te cuento que estoy realizando el marco teórico de mi memoria y la verdad estoy muy confundida, he leído bastante y hay mucha información en español y en ingles que se contradice. Principalmente la diferencia entre Social Media o Medio de comunicación social y las redes sociales ( que en algunas partes sale como Social Networking o Social Network(red social) ) entonces mi confusión es que en algunas fuentes se dice que Social Media es el medio social donde se crean redes sociales y que por ejemplo facebook seria una red social, lo que he visto que también se contradice con algunos autores al decir que los medios sociales serían twitter y facebook. La verdad me gustaría saber qué es qué y cuál es cuál. Por ahí hasta he visto dos traducciones para Social Networking, en cierta partes hablan de redes sociales y en otros de marketing de redes sociales entonces ya todos hablan de todo y no se donde encontrar una fuente creíble.
Espero me puedas ayudar a aclarar el asunto en concreto para saber que referir en mi memoria. Saludos y gracias
Hola Daniela,
Frecuentemente se encuentran distintas definiciones de estos temas en Internet, en varios aspectos de Marketing Digital he encontrado esta situación. Te voy a dar mi punto de vista:
Social Media puede ser traducido como medios sociales y son todas las aplicaciones de Web 2.0 que promueven la creación de comunidades. Las redes sociales hacen parte de los medios sociales. Las Redes Sociales son sitios que permiten como su nombre lo indican crear redes sociales. Tres ejemplos son: Facebook, Google+ y Tuenti.
De acuerdo con esta definición Twitter no es una red social pero si es un medio social.
Espero te sirva mi punto de vista.
Saludos,
Juan Carlos
Sobre la tu teoria de que Periódicos electrónicos no funcionan usando Responsive web design?…
Puedes ver que BBC, guardian, bostonglobe, etc. son excelentes ejemplos de RWD.
Hola Diego,
Gracias por tu comentario y ejemplos. Los voy a revisar para verificar como solucionan el tema de información masiva.
Saludos,
Juan Carlos
Boston Globe fue el primero de los grandes medios en utilizar diseño adaptable o responsive y recientemente la revista Time tambien se sumo entre otros.
Lo bueno es que Google recomienda responsive web design https://developers.google.com/webmasters/smartphone-sites/details
Les dejo dos enlaces relacionados
http://www.ideaschicago.com/el-novedoso-diseno-web-adaptable/
http://www.int20.com/responsive-test/
Excelente material!
Saludos
Alfredo
Hola Alfredo,
Gracias por tu comentario.
Considero que se puede tener el sitio de periodico con responsive web design para cubrir las tabletas, sin embargo si se considera la experiencia de navegación de un periodico desde un dispositivo móvil (smartphone) de un portal responsive y otro móvil considero que el móvil lo supera por mucho.
Saludos,
Juan Carlos
En general estoy de acuerdo con todo lo que comentas pero como maquetador la afirmación de que diseño resposive y liquido son lo mismo me ha hecho bastante daño.
Un diseño liquido se adapta a la pantalla manteniendo la estructura rugida, lo cual puede llegar a dificultar la lectura y visionado del contenido.
Un diseño responsive se adapta a la pantalla sin mantener la estructura, es decir, la maquitación se adapta a la nueva resolución de pantalla cambiando si es necesario (y siempre lo es) la estructura del sitio web para su visionado perfecto en cualquier pantalla.
Un saludo
Hola Ricard,
Gracias por tu comentario.
Saludos,
Juan Carlos
Dependiendo el «responsive theme» que elijas, ya que si no está muy optimizado y tarda mucho en cargar… por ejemplo este mismo tarda 31 segundos, según «webpagetest».
Hola Randy,
Interesante la observación ya que el tiempo de carga se vuelve cada vez más importante en el SEO. Se debe evuluar que es lo que está originando la demora.
Saludos,
JUan Carlos
[…] En esta oportunidad compartiré con ustedes las que, en mi opinión, son las mejores plantillas gratis que utilizan la tecnología Responsive Web Design, también llamado diseño líquido, adaptable o elástico. La tecnología Responsive Web Design permite que el sitio Web se adapte a cualquier pantalla (PC o dispositivo móvil). Los que quieren conocer mejor esta tecnología les recomiendo el artículo: Sitios Responsive Web Design: cuándo utilizar y cuándo no utilizar el diseño líquido. […]