La prueba A/B, también llamada A/B test, es una herramienta de usabilidad que te permite realizar evaluaciones con los visitantes reales de tu sitio Web para medir de manera objetiva el mejor diseño entre varias alternativas.
En otras palabras las pruebas A/B te permiten eliminar las suposiciones del diseño del sitio Web. Además, estas pruebas le permitirá a tu empresa mejorar continuamente su sitio Web, optimizando los elementos que son susceptibles a mejora.
En este artículo se revisarán algunos ejemplos de mejoras impresionantes en la conversión logradas con pruebas A/B que fueron tomados de un artículo llamado: 12 Surprising A/B Test Results to Stop You Making Assumptions.
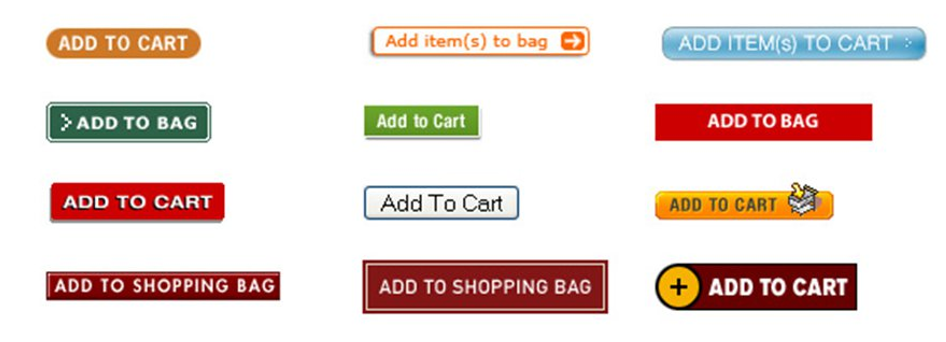
Ejemplo 1: ¿Cuál botón de adicionar al carro de compra originó un aumento de 30% en las ventas?
En esta prueba, el tercer botón de la tercera columna (botón naranja con ícono de carro de compras y leyenda Add to cart) obtuvo el mayor incremento en ventas.
¿Por qué funciona mejor ese botón?
A pesar de ser un caso que tiene varios años de haber sido documentado, es impresionante la mejora obtenida en ventas del 30% (US$1.300 millones al año) por la empresa Newegg.com. Los botones de adicionar al carro de compras evaluados tenían los siguientes elementos variables:
- Tamaño
- Color
- Forma
- Fuente
- Texto
- Iconografía
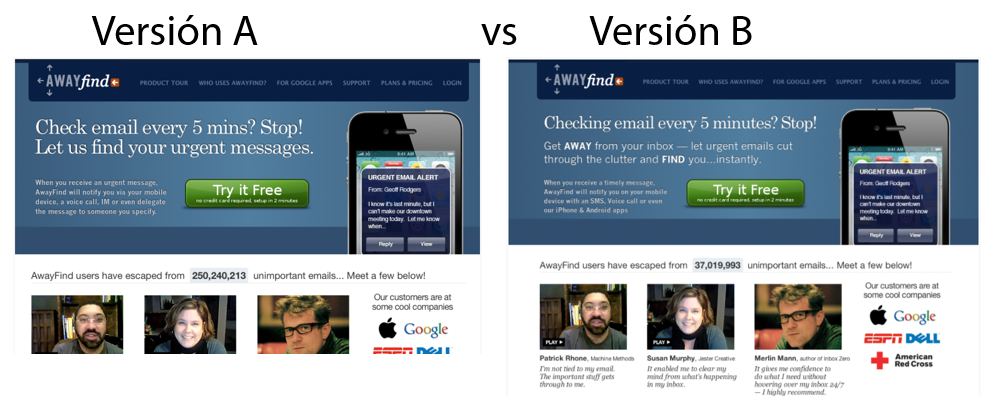
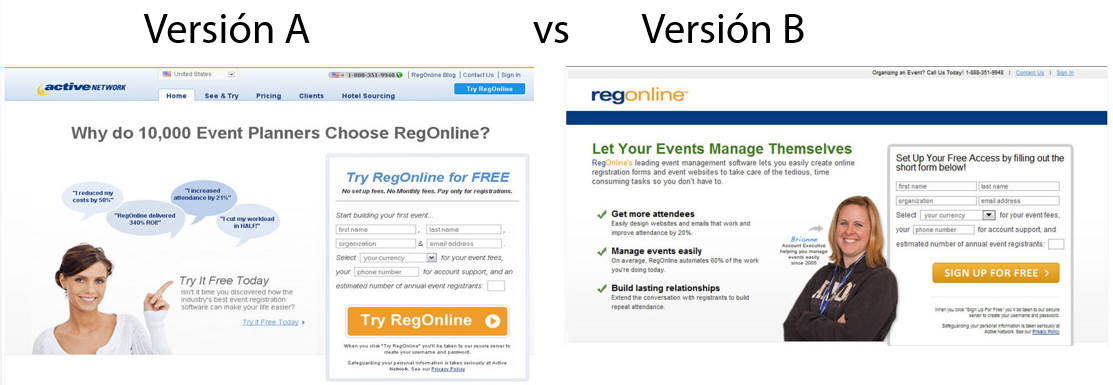
Ejemplo 2: ¿Cuál versión generó un 38% más inscripciones?
En esta prueba, la Versión B obtuvo un 38% más de inscripciones.
¿Por qué funciona mejor la versión B?
Al evaluar las piezas se identifica que el texto es más efectivo en la versión B ya que el título es más corto, y tiene un subtítulo que amplia la explicación con algunas palabras importantes en negrita que facilita la lectura. Aunque puede resultar que no es tan bonito, logra la transmisión de información al usuario de manera eficiente debido al énfasis en palabras relevantes.
Se puede concluir en este caso que no siempre el diseño limpio es más eficaz.
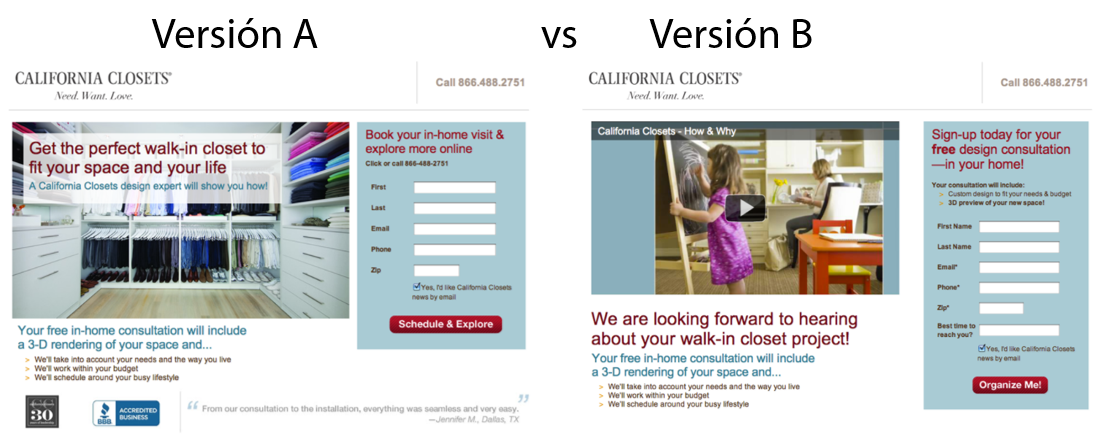
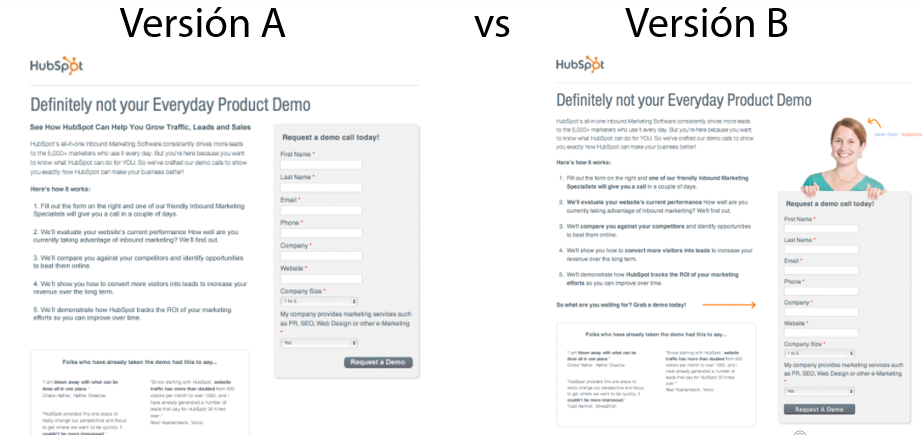
Ejemplo 3: ¿Cuál página logró un 439% más de leads (formularios diligenciados)?
La versión A produjo un asombroso aumento del 439% en la generación de leads.
¿Por qué funciona mejor la versión A?
Al revisar las páginas se identifican que ambas páginas está muy bien diseñadas lo que hace difícil identificar la que tendría mayor conversión sin realizar pruebas A/B.
Los motivos por los que la versión A tienen mayor conversión se pueden atribuir a tres elementos:
- El formulario es un poco más corto, tanto en el número de campos como en la forma en que se muestra visualmente.
- La ubicación del texto dentro de la imagen hace que el mensaje se enfoque más rápidamente y aumenta el impacto.
- La adición de las dos imágenes en la parte inferior da a la página una sensación de más auténtica y confiable.
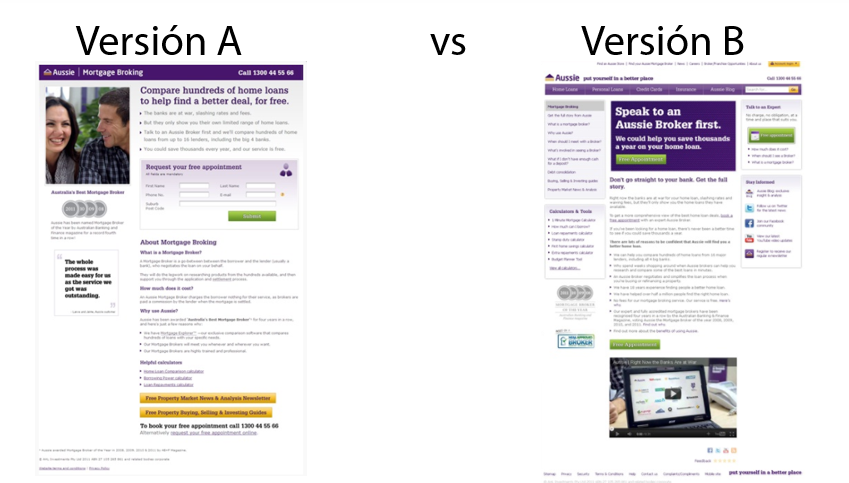
Ejemplo 4: ¿Cuál página de aterrizaje tuvo 89,8% más de conversión?
La versión B generó 89,8% más conversión.
¿Por qué funciona mejor la versión B?
Una buena página de aterrizaje debe comunicar la información rápida y eficientemente, para lograrlo debe tener textos atractivos y una tipografía adecuada.
La versión B combina mejor estos dos elementos que la versión A. El uso de las viñetas funcionó muy bien y resultó ser muy efectivo para dar orden y claridad.
Otro aspecto que se puede destacar fue la eliminación del menú principal ya que puede convertirse en una distracción en una página de arribo y reduce el riesgo de que los usuarios se vayan de la página con un clic en esta parte.
Ejemplo 5: ¿Cuál versión obtuvo un 115% más de conversión?
La versión A obtuvo un 115% más de conversión comparado con la versión B.
¿Por qué funciona mejor la versión A?
Este es uno de los casos en el que la mayoría de las personas a las que se le preguntan se equivocan en la respuesta, ya que la opción B parece con un texto más rápido y y subtítulo muy claro.
La versión A resultó mejor ya que fue diseñada para vincular y complementar los anuncios Adwords que conducen a los usuarios a la página.
Hay una lección muy importante con este ejemplo y es que la persona que diseñe una página de arribo debe tener en cuenta que el embudo de ventas consta de varios elementos y es muy importante que sean consistentes para aumentar su efectividad.
Ejemplo 6: ¿Cuál página de aterrizaje generó 24% más leads generados?
La versión A logró un 24% más de suscripciones que la versión B.
¿Por qué funciona mejor la versión A?
Sorprende la versión A fue la página que obtuvo una mayor conversión y lo logro al eliminar la imagen de la página.
Las imágenes suelen ser muy efectivas en la comunicación digital de la empresa, pero en este caso afectó la eficacia de la página de aterrizaje de dos maneras:
- La imagen desplaza el formulario hacia abajo en la página, limitando su impacto y apartando nuestra atención del formulario.
- La imagen es tomada de un sitio web que vende fotos y esto en ocasiones disminuye la conversión.
Ejemplo 7: ¿Cuál página de aterrizaje aumentó el diligenciamiento de solicitudes en un 64%?
La versión A obtuvo un 64% más de conversión que la versión B.
¿Por qué funciona mejor la versión A?
Aunque los videos son una tendencia de marketing digital, no funcionan bien en todos los casos. En este caso la presencia de video no fue efectivo por lo que la versión A logró un 64% más de leads que la versión B.
El video está ubicado en la parte inferior de la página donde puede tener muy poco efecto. Además, el llamado a la acción (CTA) está en la parte superior de la página, obteniendo gran visibilidad, pero localizado antes de que el usuario tenga algún contexto. Es un error ubicar un formulario antes que el texto de explicación.
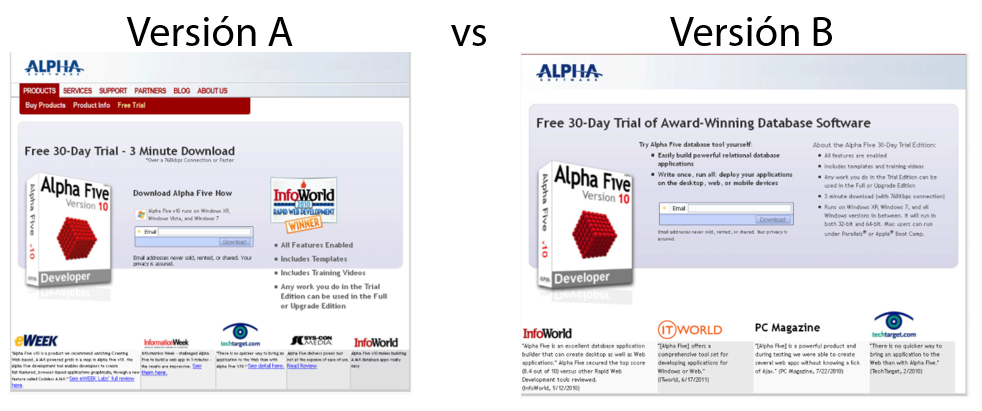
Ejemplo 8: ¿Cuál página de aterrizaje de una campaña de Pago Por Clic (PPC) logró 98% más descargas del Trial?
La versión B obtuvo un 98% más de conversión que la versión A.
¿Por qué funciona mejor la versión B?
En la versión B se puede ver una página que hace lo básico realmente bien: es simple y está libre de distracciones, tiene un título llamativo y un texto de apoyo que detalla los beneficios y características.
Imagen destacada tomada de DepositPhotos.com
Para terminar los dejo con una pregunta:
De los casos vistos ¿cuál lo sorprendió más?










9 Comentarios
Gracias, muy buen artículo.
Hola Camilo,
Me alegra que te haya gustado.
Un saludo,
Juan Carlos
El ejemplo 5, sin duda. Gracias Juan por tus aportes.
Hola Roiman,
Muchas gracias por tu comentario. Estoy de acuerdo, el ejemplo 5 es bastante impactante.
Un saludo,
muy didáctico el artículo, solo quedé con una duda, que en el primer caso no se explica, ¿por qué ese botón funcionó mejor que los otros?
Saludos!
Hola Bárbara,
El principal motivo es su color naranja que para el botón de adicionar al carro de compras en una tienda electrónica es más efectivo. Incluso Amazon lo tiene de ese color y varios estudios lo han probado.
Un saludo,
Juan Carlos
Muy bueno, concuerdo con las explicaciones.
Hola Julian,
Muchas gracias por tu comentario.
Un saludo,
Juan Carlos
[…] más inspiración? Pues te dejo aquí una página con 8 ejemplos de pruebas A/B muy interesantes para que tomes tus […]