¿Cuántos son los negocios que no tienen un app en la actualidad? Muy pocos, ¿verdad? Y es que los smartphones cada vez tienen un mayor uso y, en consecuencia, la creación de aplicaciones cada vez es mayor.
Según el Mobile Global Report, los usuarios pasan más del 80% de los minutos móviles en aplicaciones. Por esta razón, las apps son de gran utilidad para un negocio, sobre todo, si se sabe cómo captar y fidelizar a los usuarios.
Pero, ¿es suficiente la creación de una app bien diseñada para obtener descargas? La respuesta es no. Actualmente, existen millones de aplicaciones en las tiendas, lo cual implica un mayor número de competidores y, por lo tanto, una mayor dificultad para conseguir posicionar tu aplicación en las primeras posiciones. Por este motivo, es necesario llevar a cabo una buena estrategia ASO (App Store Optimization) y aplicarla a tu app para mejorar su posición y conseguir un mayor engagement.
Uno de ellos, y del que voy a hablaros en este artículo, es conseguir obtener una buena apariencia en las tiendas de aplicaciones, y uno de los aspectos fundamentales para que esto sea posible, es la elección de los screenshots adecuados para la ficha de tu aplicación.
Cómo crear los screenshots ideales para tu app
¿Alguna vez, antes de descargarte una aplicación, has mirado los screenshots? Casi siempre, ¿verdad? Cada día cobran más protagonismo los factores gráficos de tu ficha de aplicación y si no se tienen en cuenta, puede conllevar un descenso de posiciones en el ranking de aplicaciones.
Aun así, los screenshots o capturas de pantalla, suelen ser en lo último que se piensa al crear una aplicación. ¿A qué se debe esto? Principalmente a que los desarrolladores se centran más en canales externos para promocionar la app, como por ejemplo invertir en publicidad o marketing de contenidos, olvidándose del marketing interno, como crear screenshots llamativos y acordes a lo que se quiere transmitir a través de la app.
A continuación, te doy algunos consejos para crear los screenshots ideales para tu aplicación:
1- Haz un estudio de capturas de pantalla de la competencia
¿Para qué sirve esto? Sabiendo lo que hace tu competencia, podrás hacerte una idea de si tiene éxito o no y, por lo tanto, tratar de realizar algo parecido para tu aplicación.
Por otro lado, aunque sea más arriesgado, también puedes utilizar esta información para destacar y hacer algo distinto que llame la atención de tus usuarios.
2- Ten en cuenta a tu público objetivo
Antes de empezar a diseñar tus screenshots, define el público al cual te vas a dirigir. No es lo mismo diseñar screenshots para una aplicación de moda, que para un juego.
3- Empieza con una idea bien definida
Antes de ponerte manos a la obra, trata de hacer un brainstorming, con las ideas principales y, de entre ellas, elegir la más adecuada para tu app. Posteriormente, haz un boceto para hacerte una idea de cómo quedaría.
Ten en cuenta que el diseño de tus screenshots tiene que ser acorde con tu app. No sirve de nada hacer unas capturas perfectas, si estas no transmiten la esencia de la aplicación.
Si la app es un negocio, utiliza los mismos colores corporativos, los mismos copys o parecidos y la misma tipografía que sueles utilizar en la página web y otras plataformas, para no confundir al usuario y crear una concordancia con los valores del negocio.
4- Haz un video promocional breve para que aparezca entre tus screenshots
¿Qué es un video promocional? Consiste en un breve video que tiene como objetivo dar a conocer la empresa y el producto/servicio que ofrecen.
Todas las tiendas de aplicaciones (App Store, Google Play, Amazon y Windows), dan la opción de incluir un video entre los screenshots. Por este motivo, podría ser interesante añadirlo, ya que al ser en formato audiovisual, se consigue transmitir de una forma mucho más directa lo que queremos promocionar.
Trata que tu video sea:
- Breve: preferiblemente que no exceda el minuto.
- Entretenido: para que no se haga aburrido ni repetitivo.
- Creativo: destaca con respecto a la competencia.
- Sencillo: que el usuario lo entienda a la primera y no se sature.
- Coherente: el video debe cumplir unos requisitos mínimos de branding y marca. Esto es, tener una coherencia con la imagen de marca.
- Calidad: el video será lo primero que el usuario verá entre tus screenshots. Por lo tanto, es muy importante que este refleje unos mínimos de calidad.
 5- Sé breve y conciso en los copys de tu captura de pantalla
5- Sé breve y conciso en los copys de tu captura de pantalla
Cuando haces una presentación, no llenas las diapositivas de texto, ¿verdad?. Por este motivo, es recomendable utilizar una única frase por cada screenshot, para que el usuario recuerde el concepto o idea que se quiere transmitir.
6- Destaca el screenshot que más represente tu app
El primer screenshots tiene que ser el más llamativo, ¿por qué? Simplemente porque es en lo primero que el usuario se va a fijar. Trata de resumir en una breve frase las ventajas que tu aplicación puede aportar a los usuarios, describiendo sus principales funcionalidades.
7- No mientas
Al crear los screenshots, intenta no añadir características que no existan en tu aplicación. Aunque esto haga que el usuario se descargue la app con más facilidad, posteriormente cuando este compruebe que esas características no son reales, procederá a eliminarla y tu trabajo no habrá servido para nada.
Por otro lado, el usuario también podría dejar una mala valoración, lo cual implicaría un descenso de la posición de tu app y, por lo tanto, una menor cantidad de descargas.
8- Crea screenshots de calidad
Por mucho que se realicen todos los pasos previos a la perfección, si tus screenshots no son de calidad, el usuario lo relacionará con una app inservible y, por lo tanto, no se la descargará.
Algunos consejos para que tus capturas sean de calidad, son:
- No cambies el tamaño de las imágenes sin mantener la calidad: esto hará que la imagen se vea distorsionada o pixelada y que tus screenshots parezcan chapuceros.
- Utiliza frases cortas: ¡Menos es más! La simplicidad muchas veces es sinónimo de calidad. Cuanto menos texto añadas a la imagen, más “limpia” quedará, lo cual incitará a que el usuario lea lo que le quieres decir. En cambio, si añades mucho texto, crearás confusión en el usuario y, por lo tanto, desistirá y no seguirá leyendo tus screenshots.
- No utilices tamaños de fuente muy pequeños o ilegibles
- Utiliza como máximo tres tipografías: como ya he comentado antes, tus screenshots deben tener una concordancia y relación entre ellos. Intenta utilizar el mismo tipo de fuente en todas tus imágenes y si quieres cambiarlo, trata que sean, por lo menos, de la misma familia.
9- Elige los colores de tus captura de pantalla adecuadamente
Aunque pienses que no es importante, elegir un buen color para tus screenshots, puede cambiar la percepción del usuario completamente.
Existen estudios de marketing relacionados únicamente con los colores y cómo estos influyen en el comportamiento de los consumidores. Por lo tanto, trata de dedicar una parte de tu tiempo a pensar detenidamente en los colores que vas a utilizar para tus screenshots.
Un aspecto importante a la hora de elegirlos es la armonía. Esto es, escoger colores de la misma gama cromática o aquellos situados próximos.
Por otro lado, si lo que se quiere es resaltar imágenes o textos, es recomendable combinar dos colores que no están relacionados. Mezcla colores claros y oscuros para obtener este efecto visual.
Si tu aplicación es un negocio, como ya he comentado previamente, utiliza los colores corporativos, para no generar confusión en el usuario.
10- Crea una historia o continuidad con tus screenshots
Ya que la tienda de aplicaciones te da la opción de agregar más de un screenshot, trata de crear una continuidad entre ellos. Esto es, que las capturas de pantalla estén relacionadas entre sí y cuenten una historia, para incitar al usuario a que siga leyendo.
Otra técnica muy útil para captar la atención del usuario, es la llamada “mosaico”. Esto es, realizar las capturas en fragmentos (creando también una continuidad) para así incitar al usuario a seguir viéndolos.
11- Renueva los screenshots con frecuencia
El mundo mobile evoluciona a pasos agigantados y, por lo tanto, adaptarse a él es imprescindible. Por este motivo, es recomendable renovar los screenshots de tu aplicación con frecuencia para adaptarte a las actualizaciones de las tiendas de aplicaciones y a las necesidades de los usuarios.
Tu app se actualiza con frecuencia, ¿verdad? Por ello, es recomendable incluir las actualizaciones también en los screenshots para que así, los usuarios sepan las funcionalidades actualizadas de la app antes de descargarla.
Por otro lado, si renuevas con frecuencia tus screenshots podrás hacer pruebas con distintos diseños y saber así, cuál es el estilo que más llama la atención de tu target, consiguiendo así un mayor número de descargas.
Casos de éxito de uso de screenshots en Apps
¿Por qué hay aplicaciones que obtienen un mayor número de descargas que otras? Como ya he comentado repetidas veces a lo largo de este artículo, los screenshots son una parte fundamental para un buen posicionamiento ASO y, por lo tanto, un aumento de las descargas por parte de los usuarios.
A continuación te mostramos algunas aplicaciones que son un ejemplo claro de cómo se deben hacer las capturas de pantalla.
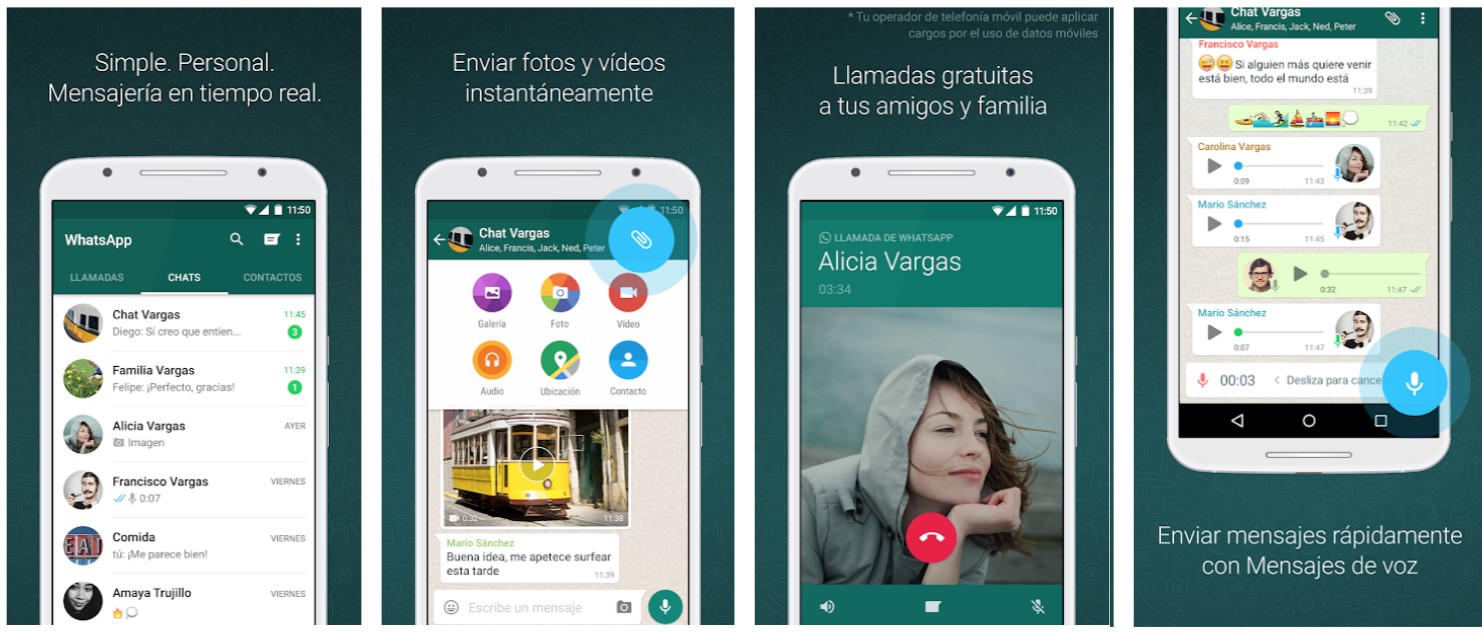
1. WhatsApp
No es una sorpresa que una de las aplicaciones más populares de las tiendas, use screenshots como los que utiliza WhatsApp.
Y es que la empresa es el claro ejemplo de que la simplicidad siempre es un acierto: sus screenshots son sencillos, con frases cortas y claras, imágenes de calidad y utilizan los colores corporativos, creando una concordancia con la marca.
Fuente: Google Play
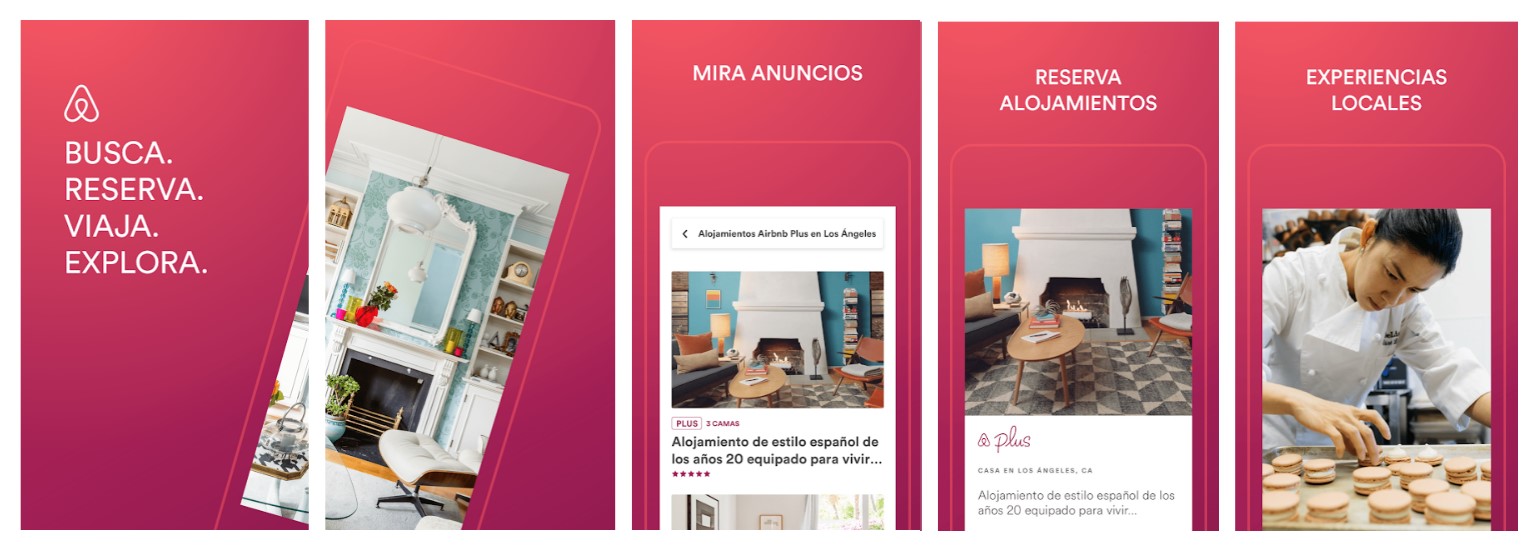
2. Airbnb
Otro ejemplo de screenshots exitosos es Airbnb, la plataforma dedicada a la oferta de alojamientos a particulares y turísticos.
La marca utiliza 5 capturas, de las cuales, las dos primeras se muestran en mosaico (capturas en fragmentos que muestran una continuidad), y las siguientes tres en un formato básico.
¿En qué aspectos destacan los screenshots?
- Utilizan frases claras y concisas
- El primer screenshot resume en una frase las funcionalidades de la app: “BUSCA. RESERVA. VIAJA. EXPLORA.”
- Los colores son los mismos que se usan en la app, lo cual muestra una relación y no genera confusión en el usuario.
- Cada captura tiene una frase descriptiva, donde se explica a la perfección cada funcionalidad de la app.
Fuente: Google Play
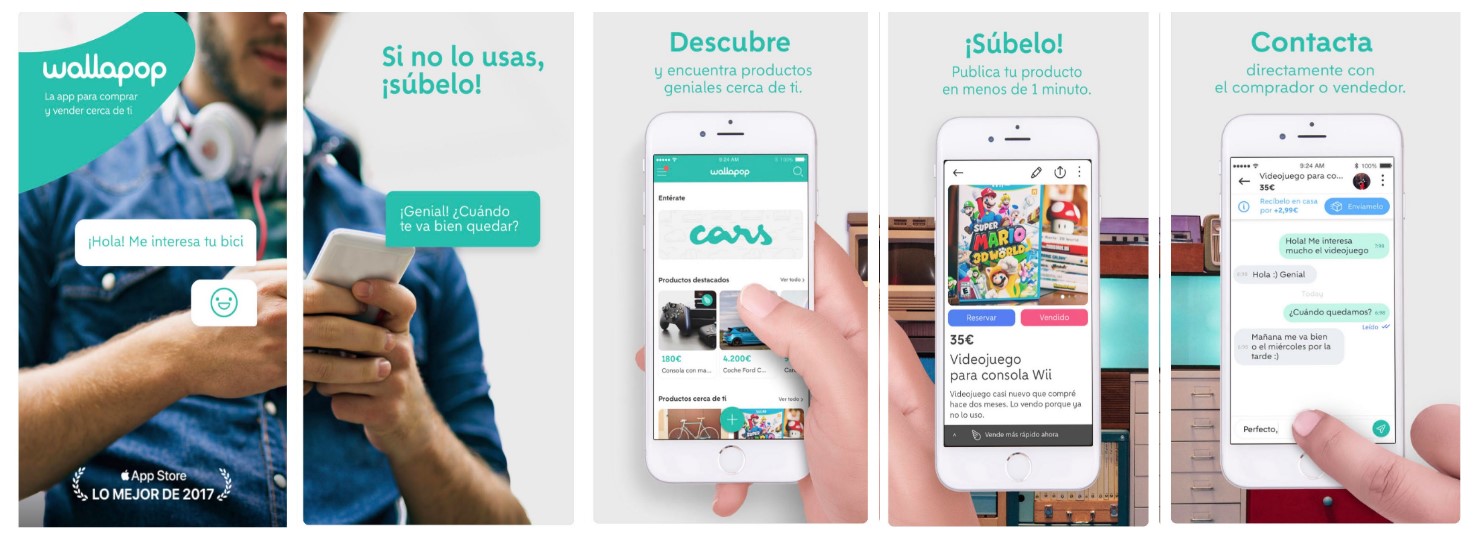
3. Wallapop
Wallapop, la app para comprar y vender productos de segunda mano, también es un ejemplo de creación de screenshots.
La marca utiliza un fondo fragmentado, o también conocido como mosaico. Por otro lado, los copys están compuestos por un título de tan sólo una palabra y un subtítulo breve explicando cada funcionalidad.
Otro aspecto a destacar, es la mención de la App Store como una de las mejores aplicaciones de la tienda en el año 2017. Esto crea una mejor reputación de marca y, por lo tanto, un mayor número de descargas.
Fuente: App Store
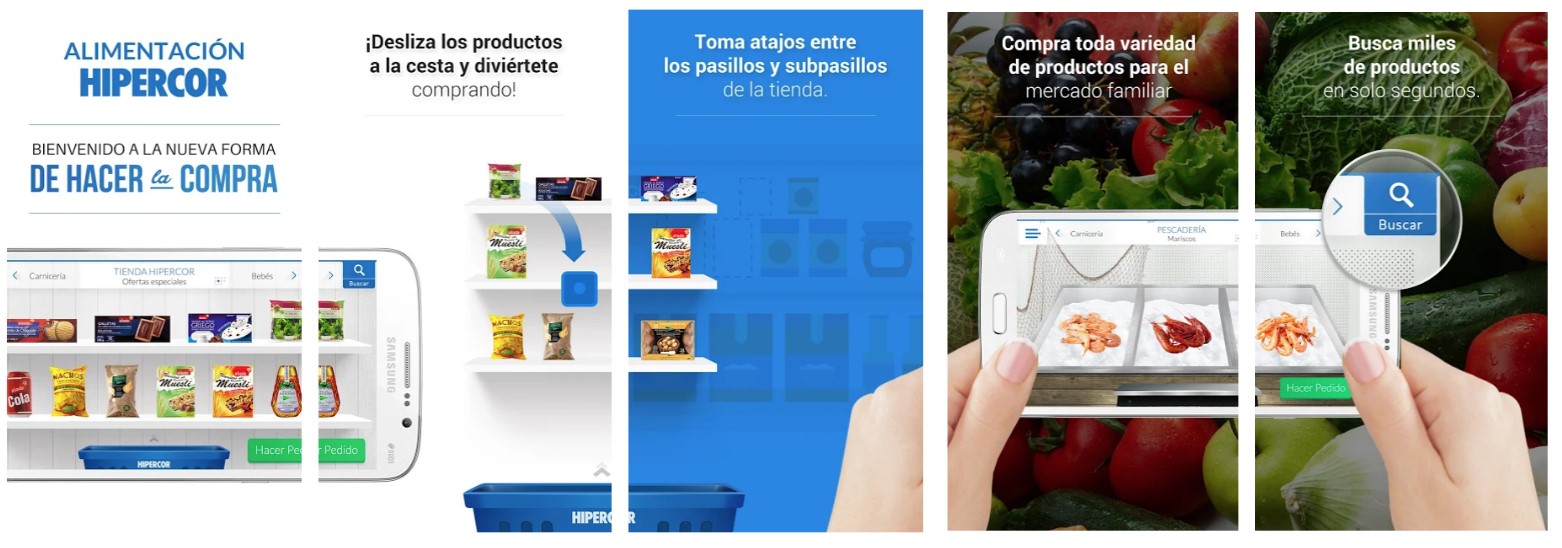
4. Hipercor
Como has podido comprobar, el uso de screenshots fragmentados está en tendencia y aporta al diseño calidad y originalidad.
Hipercor no se ha quedado atrás y refleja en sus capturas este formato de diseño a la perfección.
La marca también muestra a través de sus screenshots una continuidad o historia, lo cual incita al usuario a seguir leyendo.
Fuente: Google Play
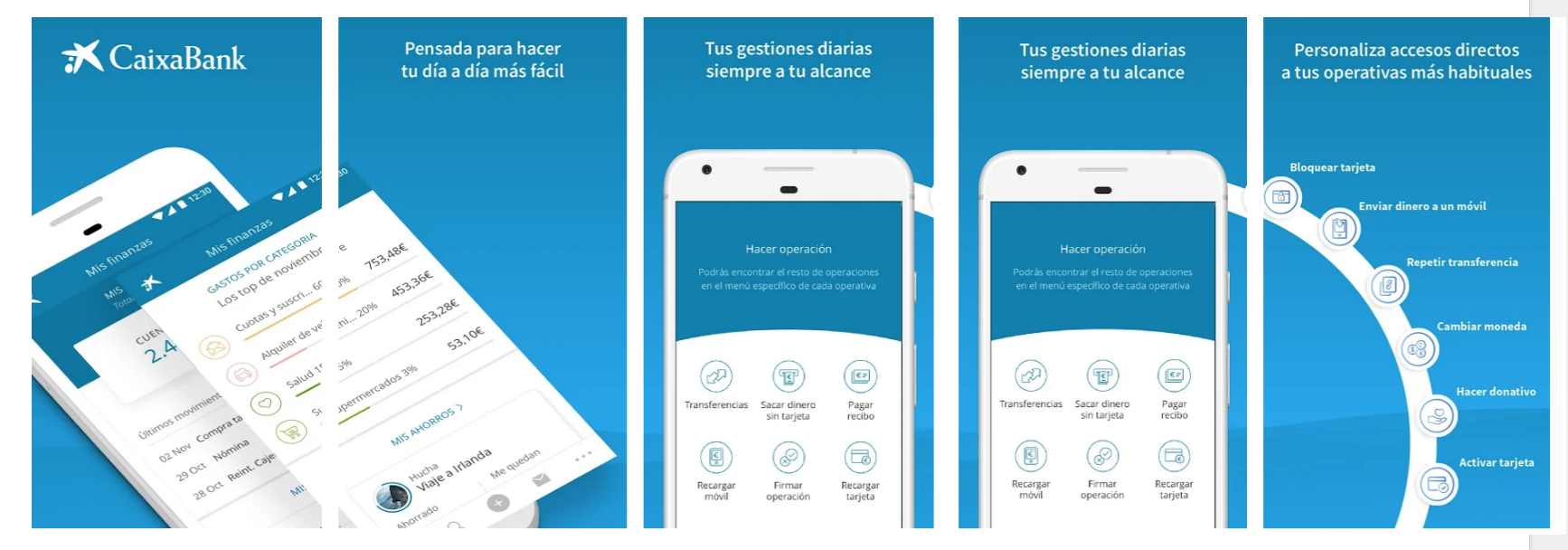
5. CaixaBank
CaixaBank en sus screenshots, refleja a la perfección su esencia de marca, utilizando los colores corporativos principales tanto en el fondo como en los copys de las capturas de pantalla.
Por otro lado, se muestra un copy en cada screenshot y cada uno explica una funcionalidad distinta de la aplicación.
La empresa también ofrece un video promocional, en donde se explican brevemente las ventajas que aporta descargarse la app de CaixaBank.
Fuente: Google Play
Conclusión
Como has podido comprobar a lo largo de este artículo, los screenshots tienen un papel muy importante para conseguir un mayor número de descargas y esto se debe principalmente a que, junto a los demás aspectos de la ficha de la aplicación, es la carta de presentación de tu app.
Por lo tanto, resumidamente, los aspectos más relevantes a tener en cuenta a la hora de crear tus screenshots, son:
- Ten en cuenta a quién vas a dirigirte y cuáles son las “funcionalidades estrella” de tu app.
- Piensa en una idea y haz un boceto de ella para analizar el resultado
- Utiliza un diseño acorde a los colores, tipografía y otras aspectos de tu app.
- Crea copys claros y breves.
- Calidad ante todo: si tus screenshots no son de calidad, el usuario lo relacionará con una app inservible y, por lo tanto, no se la descargará.
¡Espero haberte servido de ayuda y que consigas los screenshots perfectos para tu aplicación!
Autor:
 Rebecca Gornic González- Marketing Online Assistant en King of App
Rebecca Gornic González- Marketing Online Assistant en King of App
Web: kingofapp.es
Blog: kingofapp.es/blog
Imágenes recurso: https://drive.google.com/drive/folders/1UN-TN0fdHn1QSIfLK2mDlFftWXCQvHCB?usp=sharing







3 Comentarios
[…] ¡Espero haberte servido de ayuda y que consigas los screenshots perfectos para tu aplicación! Autor: Rebecca Gornic González- Marketing Online Assistant en King of App Web: kingofapp.es Blog: kingofapp.es/blog Imágenes recurso: https://drive.google.com/drive/folders/1UN-TN0fdHn1QSIfLK2mDlFftWXCQvHCB?usp=sharing Source: Screenshots de tu app: consejos para crear capturas de pantalla de aplicaciones con ejemplos […]
Buenas tardes hay algo que no me cuadra cuando quiero subir mis capturas de pantalla.. Realice el arte y siguen negandome el contenido en app store y no se porque. Osea no se si lo estoy guardando en un tamaño que no es.. Pueden ayudarme.
Este es el mesaje que me sale :
denied again
Guideline 2.3.3 – Performance – Accurate Metadata
We noticed that your screenshots do not sufficiently reflect your app in use.
Specifically, your 6.5-inch iPhone screenshots do not display the app in the correct device frame. Additionally, the 5.5-inch iPhone screenshots include iPhone XS display features (the iPhone XS status bar).
Next Steps
To resolve this issue, please revise your screenshots to ensure that they accurately reflect the app in use on the supported devices. For iPhone, you need a set of 5.5-inch display screenshots and for iPad, you need a set for 12.9-inch display. This set will be scaled appropriately down to other device sizes when viewed on the App Store in each territory.
Note that 6.5-inch display assets for iPhone XS Max are optional, and can scale down to iPhone XR, iPhone XS, and iPhone X. Screenshots that include features like rounded corners or sensor housing should only be used for the 6.5-inch or 5.8-inch display.
Resources
For resources on creating great screenshots for the App Store, you may want to review the App Store Product Page information available on the Apple Developer website.
Please ensure you have made any screenshot modifications using Media Manager. You should confirm your app looks and behaves identically in all languages and on all supported devices. Learn more about uploading app previews and screenshots in App Store Connect Help.
Please see attached screenshots for details.
Since your App Store Connect status is Metadata Rejected, we do NOT require a new binary. To revise the metadata, visit App Store Connect to select your app and revise the desired metadata values. Once you’ve completed all changes, reply to this message in Resolution Center and we will continue the review.
Entonces no se que hacer con eso.. pueden indicarme???
Hola Joella,
El mensaje está bastane explicado. Te recomiendo usar Google Translate para conocer el detalle.
Un saludo,
Juan Carlos